ワイヤーフレームの作成はAdobe XDが便利!

こんにちは、WEBディレクターの本郷です。
私はWEBサイトの案をお客様、もしくはエンジニアに提案する際にサイトのラフ画を見せています。
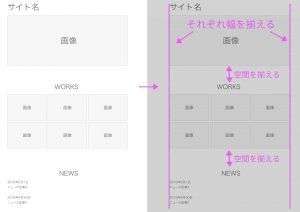
このようなサイトの大枠のデザインのことを『ワイヤーフレーム』と言います。
サイトのワイヤーフレームがある方が相手に伝わりやすく、サイトのイメージをしやすいためです。
このように、WEBサイトを作るにあたり、サイトのラフ画を作成する方が非常に多いかと思いますが、ラフ画を作る際に、何を使っていますか?
Photoshop、Illustrator、PowerPoint、もしくは手書きなど様々な方法がありますが、私はAdobeのXDというソフトをお勧めします。
Adobe XDは2017年にできて、まだ間もないソフトですが、サイトのワイヤーフレームなどUXデザインを作るのに非常に適したソフトです。このソフトの最大の特徴はとても軽くて感覚的に操作できるということです。
たとえばWEBサイトの特性として、複数のコンテンツが整列していることが挙げられますが、そのようなコンテンツをドラッグするだけで繰り返すことができます。
それぞれコンテンツの幅(マージン)も1つを調整するだけで全てに適応できるので非常に簡単に操作ができます。
また、できたワイヤーフレームをURLで共有し、コメントなどもできるため、書き出し機能も便利です。

このようにとても便利なため、頭の中でデザインが固まっていたら5〜10分くらいでワイヤーフレームを作ることができます。
自分の場合はこのXDについてほとんど使い方に関する勉強をしていませんが、割と自由に使うことができます。
このXD自体が特に学習のハードルが高くなく、感覚的に使えるということが非常に嬉しいポイントです。
YouTubeでも詳しい解説動画が多く挙がっています。
是非導入を考えてみてください。