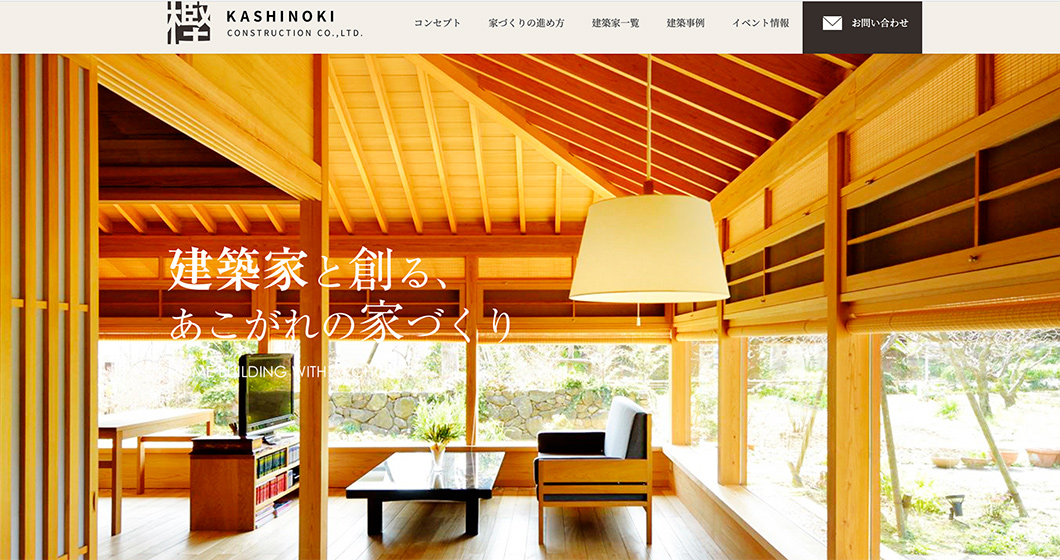
WEBデザインの0.2秒・3秒の法則

毎日WEBサイトを作っていて、「WEBデザインはファーストビューが勝負だなあ」といつも感じます。
とある話では、WEBサイトのユーザーは閲覧開始0.2秒の直感で、続きを見るかをふるいにかけているともいわれています。
正確には、0.2秒の直感でふるいにかけ、少し画面スクロールする3秒くらいの間にサイトにある内容を合理的に読み、次に行くかどうかを決定しているというイメージになります。
これを当方なりの、WEBデザインの0.2秒・3秒の法則と呼んでいます。
サイトに入った数秒間で設計事務所さん・工務店さんの作風を醸し出さなければなりません。
当社では当方の経験をもとに、優れたWEBデザインの抽象化を行ったデザインマニュアルを持っています。
直帰率を改善するにも、問合せ率を上げるにも、設計事務所さん・工務店さんが想定する自社に合ったユーザーのインサイト(:動機に結び付く視点)を考え、自分の直感が刺激されるまでデザインを吟味します。
優れたデザインを見たときに、心が快のモードになるあの感じです。
枠にとらわれない発想も大事ですが、それとともに常識力・バランス感覚を持つことも必要で、ユーザーに違和感を持たれないという点も大事にしています。WEBデザイン上の凡ミスをしない事で、一度快のモードに入った心が覚めないように見せてゆきます。
ブランド構築には数値的な機能・性能といった品質でなく「ユーザーがその会社・製品に持っているイメージ・認識における品質」という、知覚品質という概念が有ると言われています。知覚品質には、信頼性・サービス・雰囲気などの価値も含まれます。
設計事務所さん・工務店さん、ほとんどのクライアントがこの「知覚品質」の向上を目指しておられます。
WEBサイトをリニューアルした事で、そのイメージに逆に追いつくよう自社の建築・サービス内容を見直すきっかけになった、という声を頂いた事もあります。
また、この知覚品質を向上させたことで住宅の受注単価が上がったという例もあります。
WEBサイトに入った0.2秒でパッと心が明るくなるようなデザインを施します。
よく「WEBはカッコよさより中身だ!」という論が有りますが、それは少し暴論だと思います。
コツはインプットを繰り返し、何度も見返し、手を動かす事

画像の質感ひとつひとつこだわりを持って作り、要素の配列・ジャンプ率・フォント選択・デザイン的な意味等を考えて1PXレベルの詰めを行った先に、ユーザーの直感を刺激する事が出来るのではないかと思っています。
デザインを作っていると、「何かしっくりこない」という迷走の時間帯のほうが圧倒的に多いです。
その場合は往々にしてインプットが足りていないので、シャワーを浴びるように優れたWEBデザインを見ます。
そして一度作成したデザインを、集中をほどき、時間をおいてクールダウンして見直します。
その過程でイラストレータ・フォトショップの画面を何度も見返し、各部を一歩づつ改善します。
この作業を続けてゆくと、デザインが自分なりの100点になります。
それがクライアントの満足を得られた時、ほっと一息胸をなでおろします。
商品・サービスをマーケティングのフレームワークに落とし込み、ユーザーがサイトに来てくれた瞬間にファン化する。
0.2秒で惹きつけ、3秒で虜にする。
作り手が本気でそう思わないとできません。
本日も実践あるのみ、修行あるのみになります。
(お知らせ)
このような「住宅建築WEB担当・社長様」向けの動画コンテンツを、YOUTUBEチャンネルで私と社員が2~3日に1度ペースで発信しています。私のブログの内容等も深掘りしたものを公開しておりますので、下記チャンネルの検索から検索してみてください。お時間あればご覧いただき、内容良ければチャンネル登録のほど、よろしくお願い致します!